Frame by Frame animation example
Create a new flash file.
Select the type tool change the font to something that looks like it has been hand drawn (not sure what is on th entwork) and size a large size (I used 48) and type writing.
Then press Ctrl + b twice to change it to a vector shape. You will work backwards and delete part of the lettering of the word.
Select frame 2 and press f6 to insert a keyframe then delete part of the g. Repeat this process of inserting a keyframe and deleting part of the image until you have deleted all the text. Then insert a keyframe on the last frame.
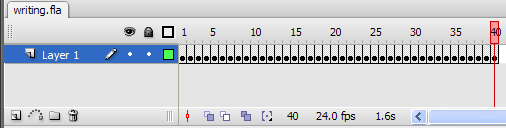
Select frame 1 and hold down frame shift and select the last frame. Then right click on the mouse and choose Reverse Frames to change the order. Your time line should look like below.

Change the frame rate to 24fps.
Control / Test Movie.
You can always experiment with the frame rate.

