Motion Tween
This tutorial aims to show you how to create a motion tween in CS4 which is slightlight different to the Classic Tween.
Step 1
Create a new flash document.
Step 2
Create a small ball on the stage using the oval tool and convert it to a graphic symbol. Give it an name of Ball.
Step 3
Right click on the ball on the stage and select create motion tween. A 12 frame motion tween will have been inserted. Note the ball will not move yet as the last frame is the same as the first.
Step 4
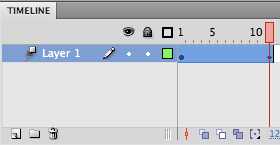
Move the play head to frame 12 and then move the ball to another location on the screen. The timeline willlook like below:

Step 5
Extend the animation so that it is over 20 frames by simply dragging the last frame to frame 20. A small arrow should appear to indicate that this is drag able.
Step 6
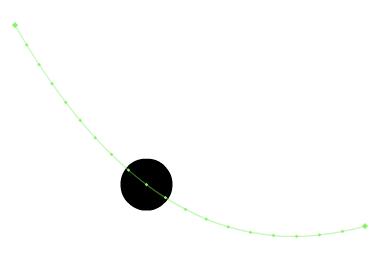
Position the playhead at frame 10 of the animation, select the Selection tool and then click on the green line and drag it downwards. This will change the course of the animation.

Step 7
Control / Test Movie to see the animation.
Excercise
Go to layers magazine and download the files and follow the animation tutorial.

