Mobile Animation
View completed animation mobile
Step 1
Download mobile.fla
Step 2
Resize the stage so that it is 800x600 and set the background colour to black.
Step 3
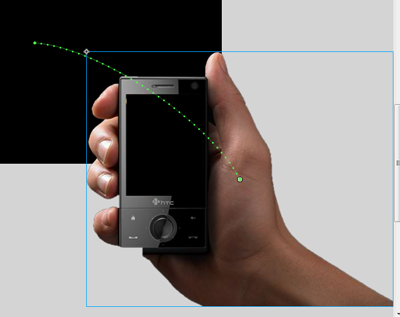
Drag the hand graphic symbol from the library to the bottom right hand corner of the stage as below.

Step 4
Then create a motion tween over 40 frames which is slightly curved as above.
Step 5
Extend the frame so that it spans 80 frames in total.
Step 6
Create a new layer and draw a black rectangle which will cover the screen of the phone, convert this to a graphic symbol and animate it using motion tween so that it follows the animation of the phone moving.
Step 7
When the rectangle gets to its final destination on frame 40 create another animation from frame 40 to 60 using an alpha fade from 100 to 0.
Step 8
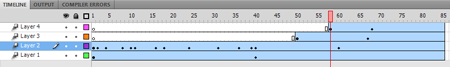
Create a new layer and on frame 50 create blank keyframe and type Touch make the font very large, convert it to a graphic symbol and create an alpha fade from 0 to 100 over 16 frames. Repeat the process for Diamond and set this frame at starting at 57 and finishing at 67. Extend the timeline on each of the layers so that they all finish on frame 80 as below.

Control / Test Movie

